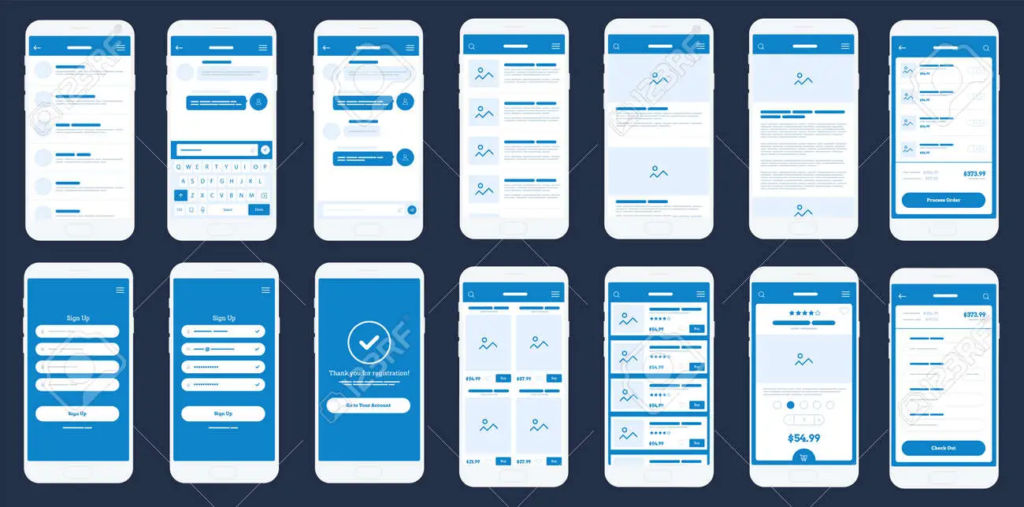
Le prototypage d’applications mobiles est l’un des moyens les plus faciles de prévoir à quoi ressemblera votre application du point de vue de la conception sans avoir à commencer à coder une seule ligne de code.
Les applications de prototypage peuvent vous faire gagner beaucoup de temps et d’efforts. En outre, vous pouvez voir très précisément à quoi ressemblera votre application et voir si vous devez optimiser sa conception, son aspect et sa convivialité. Si vous envisagez d’externaliser le développement d’applications, ce processus vous aidera à obtenir un devis adapté à vos besoins
Du côté du développement, en revanche, le prototype est la première version qui est montrée au client pour examen.
Qu’est-ce qu’un prototype ?
Dans le contexte de la conception de produits digitaux, le prototypage est idéalement la création d’artefacts qui peuvent imiter la fonctionnalité d’un site web ou d’une application pour que l’utilisateur puisse l’essayer. Il peut s’agir d’un seul écran ou d’une séquence entière, ce qui permet de fournir une visualisation plus spécifique de la manière d’interagir avec ce qui a été développé. Les éléments statiques tels que les maquettes et les schémas filaires ne sont pas considérés comme des prototypes car ils ne présentent aucune interaction.
Pourquoi avez-vous besoin d’un prototype ?
La conception supporte tout et apprend et ne détermine si elle est bien construite ou s’il lui manque des éléments qu’en testant ses interactions et les diverses relations entre les écrans et les états. Ce ne sont pas tous les cas où le prototypage est utile, mais à titre indicatif, vous pouvez le trouver utile dans ces cas :
- Expliquez à vos parties prenantes à quoi ressemblera votre application et donnez une idée réaliste de ce à quoi elle ressemblera une fois votre conception terminée.
- Effectuez des tests avec vos utilisateurs pour voir s’ils peuvent atteindre leurs objectifs ou accomplir des tâches spécifiques. Cela permet, dans certains cas, de détecter des erreurs dans les flux proposés et la présence d’éléments manquants ou redondants, tels que des avertissements, des écrans intermédiaires et des boutons de retour ou d’annulation.
- Cela donne à l’équipe de développement une image plus claire de ce à quoi elle doit s’attendre.
- Les documents tels que les organigrammes peuvent prêter à confusion si le développeur n’est pas très proche du projet. Le prototype est clair à ce sujet.
Différence entre les prototypes haute et basse fidélité
Prototype basse fidélité
En général, si le prototype n’a pas de contenu final (par exemple, s’il utilise lorem ipsum), s’il n’y a pas d’image finale ou s’il ne contient pas toutes les interactions, alors le prototype est généralement considéré comme étant de mauvaise qualité. Un prototype Lo-Fi peut être un croquis sur papier, il ne ressemble jamais à un produit fini. Pour éviter de dérouter les utilisateurs avec des prototypes et des conceptions finales de mauvaise qualité lors des tests, il est recommandé de n’utiliser que la palette de gris et le texte dont vous avez besoin. Dans certains cas, cela peut être aussi simple que cela :

Avantages du prototypage à basse fidélité
Ils sont bon marché et rapides à faire. Testez rapidement des flux et des interactions simples. Si vous devez apporter des modifications, vous pouvez facilement les répéter. Ils peuvent être utilisés pour expliquer le produit en interne aux équipes de développement, aux spécialistes du marketing et aux autres parties prenantes.
Inconvénients du prototypage Lo-Fi
Ils ne reflètent pas l’état final de la conception et de l’interaction, de sorte que les tests utilisateurs peuvent être désactivés s’ils ne sont pas bien planifiés.
Prototype haute-fidélité
Les prototypes haute-fidélité sont souvent très proches de la conception lorsqu’ils sont développés «pour de vrai». Leur création est coûteuse en termes de ressources et de temps, mais ils conviennent pour tester des interactions complexes.

Avantages du prototypage haute fidélité
Le retour d’information des tests utilisateurs est utile, inclusif et basé sur des artefacts qui sont très proches de ce qui est généré. Les prototypes de faible fidélité aident à informer les parties prenantes, tandis que les prototypes de haute fidélité facilitent l’approbation de la proposition.
Inconvénients du prototype Hi-Fi
Il faut beaucoup plus de temps pour préparer l’interaction. Les coûts de production augmentent, notamment en raison de la nécessité de disposer d’outils spécifiques et, dans certains cas, de profils spéciaux.
Erreurs courantes en matière de prototypage
Je voudrais souligner quatre erreurs courantes qui entravent le processus de développement d’applications mobiles. Dans les premiers stades du prototypage, l’accent est trop mis sur la conception. Les petits détails de conception sont terminés lorsque tout le reste est fait et, même s’il est toujours bon d’avoir une idée approximative de la conception, il est possible d’apporter des modifications.
Oubliez les fonctionnalités que vous souhaitez inclure. En particulier lorsqu’il s’agit de projets d’externalisation pour lesquels les clients ne sont pas au courant de l’existence d’un système de gestion de la qualité. 100%le développement des applications mobiles requises. Garder trop de fronts ouverts.
Assurez-vous de travailler sur une proposition solide, même si elle change par la suite. Ne partez pas du principe que vos clients sont des techniciens. C’est rarement le cas avec l’externalisation. Vous devez toujours avoir une bonne explication du fonctionnement de votre application.
Si vous considérez que votre client est le testeur le plus exigeant et le moins expérimenté pour tester votre application, créez une bonne maquette ou un bon prototype.